Security Foundations: What is Web Application and How does it work?
Discover the fundamentals of what is a web application, URLs, and popular web application architectures. Gain insights into the core concepts that drive the digital world forward. Begin your journey by establishing strong security foundations.

In this section, we shall cover the web and how it works. This will act as a foundation for identifying security vulnerabilities further down the posts.
What is a web Application?
Web applications are programs designed to perform specific operations for users or other applications.
Examples: Reading News, Watching Videos, Editing Photos online, etc.
As users, we will be using Web Browsers like Chrome, Firefox, etc., to interact with the web applications where numerous actions are performed by our browsers behind the scenes once we give domain information in the URL bar.

Have you ever wondered how different browsers handle all these functions, and you get similar results in all Web Browsers to the most extent?
The Internet Engineering Task Force is a standards organization body for the Internet and other technical standards.
The standards body is an individual or group of engineers and computer scientists who publish the methods, behaviors, innovations, and standards of how the internet and internet-connected systems should work.

After lots of peer review and evaluations are done for each proposal, it is standardized, and each proposal is given a Request For Comment (RFC) number. Therefore, all the applications developed to work with the internet must adhere to RFC standards.
I recommend going through RFC documents whenever you want to learn further. This might help you uncover new security bugs.
What is a URL?
URL is an acronym used for the Uniform Resource Locator. It's a type of web address that specifies the location of a specific resource on the internet.
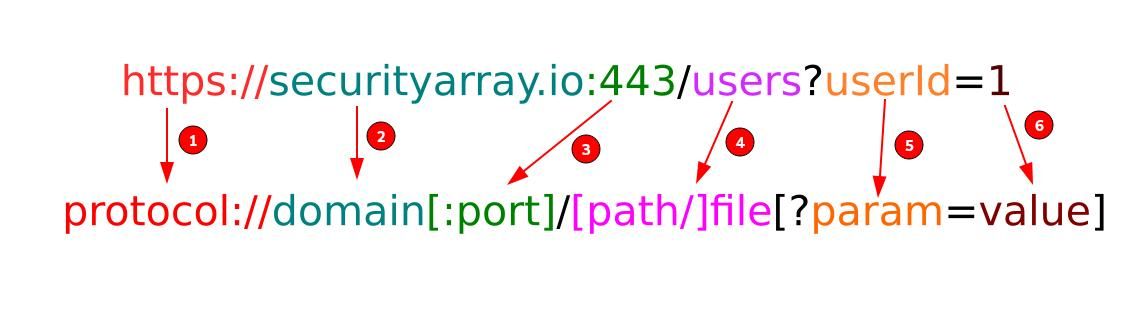
URL consists of different components. Let's look at them in detail.

- Protocol - A standard used for processing data.
- Domain Name - A user-readable address pointing to an IP address on the internet.
- Port - Specific port used for communication. (HTTP runs on port 80, and HTTPS runs on port 443).
- Path - It represents the file or subdirectory structure on the server.
- Parameter - A special kind of variable defined to pass values for processing.
- Value - The value of a parameter assigned. It can contain characters and numerics.
How does URL work?
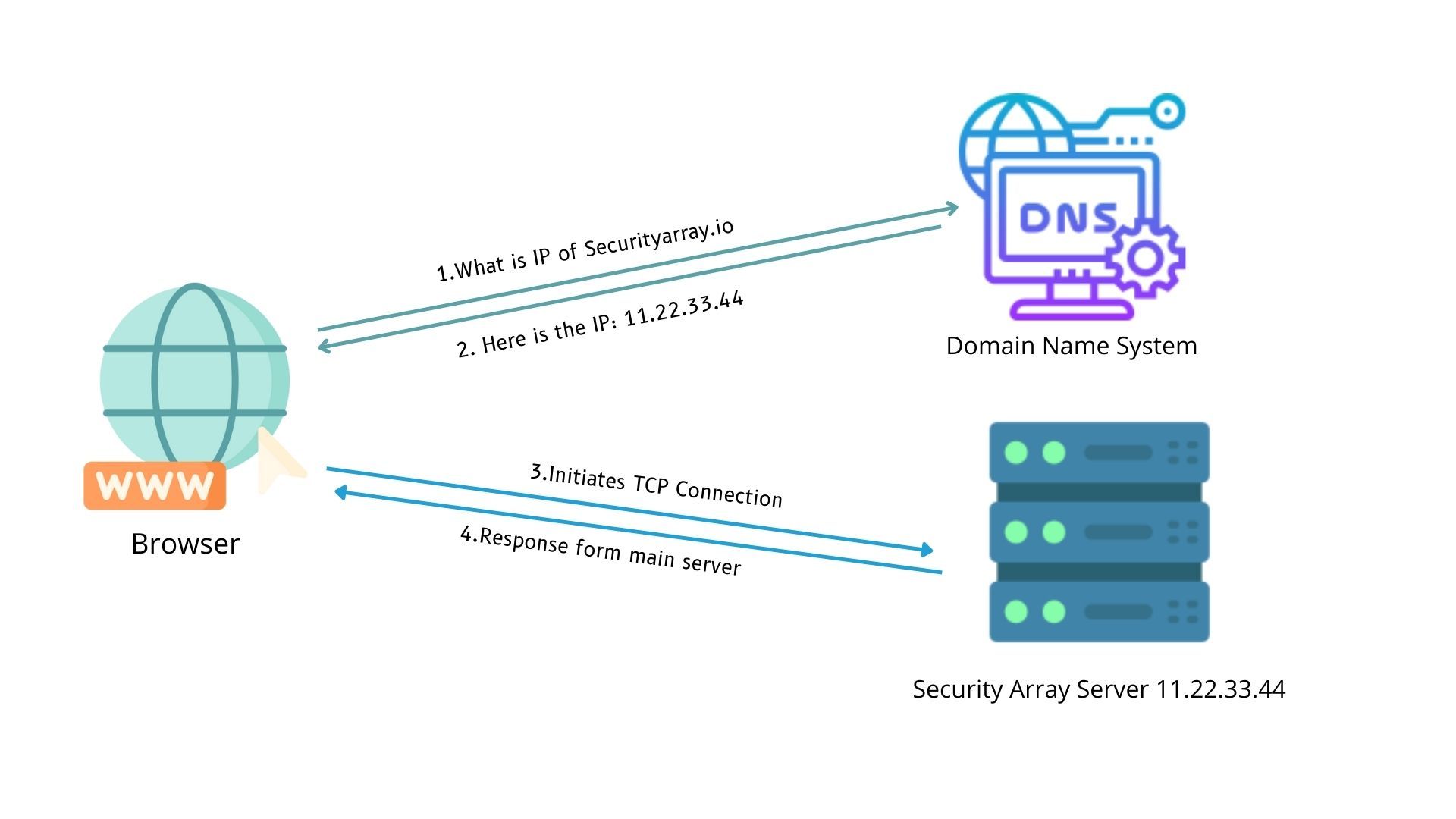
When you type a URL in your browser, the first request will be sent to the Domain Name System (DNS). In DNS, it will look out for the mapping IP address for the given domain name and send IP information to the browser.

Next, the browser uses the IP address information received and initiates the TCP connection with the Server. Once the server responds with confirmation, a valid channel is established and starts exchanging requests and responses.
Web Applications Architectures
Let's dig a bit deeper. All web applications and technologies are logically connected for client-server communication to ensure a better web experience.
From here on, we will refer to all the operations performed on the user side as Client (Ex, Web Browsers, Terminal, etc.) and one which accepts our request and responds as Server (Example: Nginx, Apache, etc.).
As of today, web application architectures have become very complex. Let's start with the basics without worrying much, and you can build on your expertise from here on.
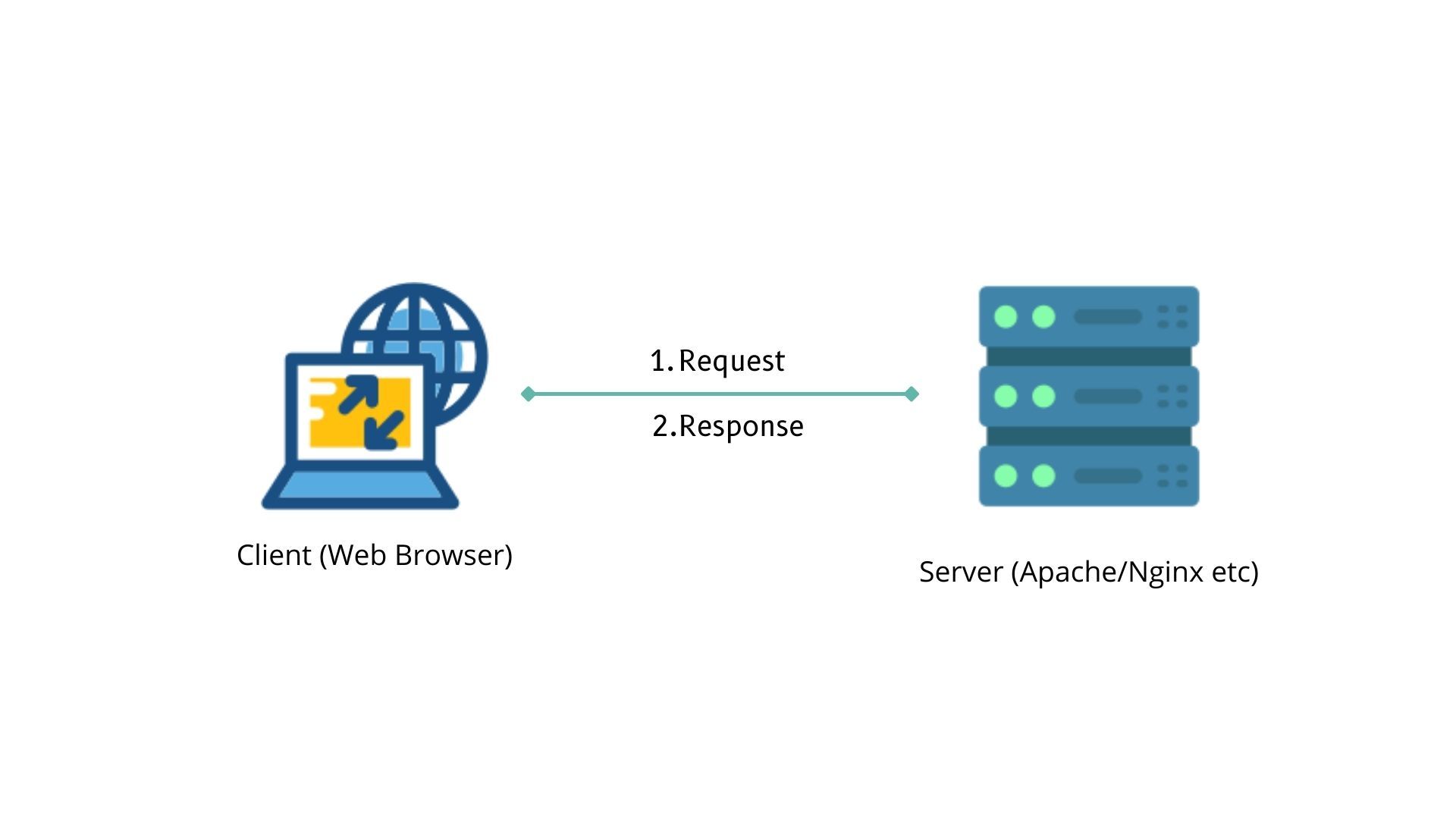
Client - Server Architecture (2-Tiered)

In the case of client-server architecture, A web application is hosted on a single server that will process all the client's requests and respond back.
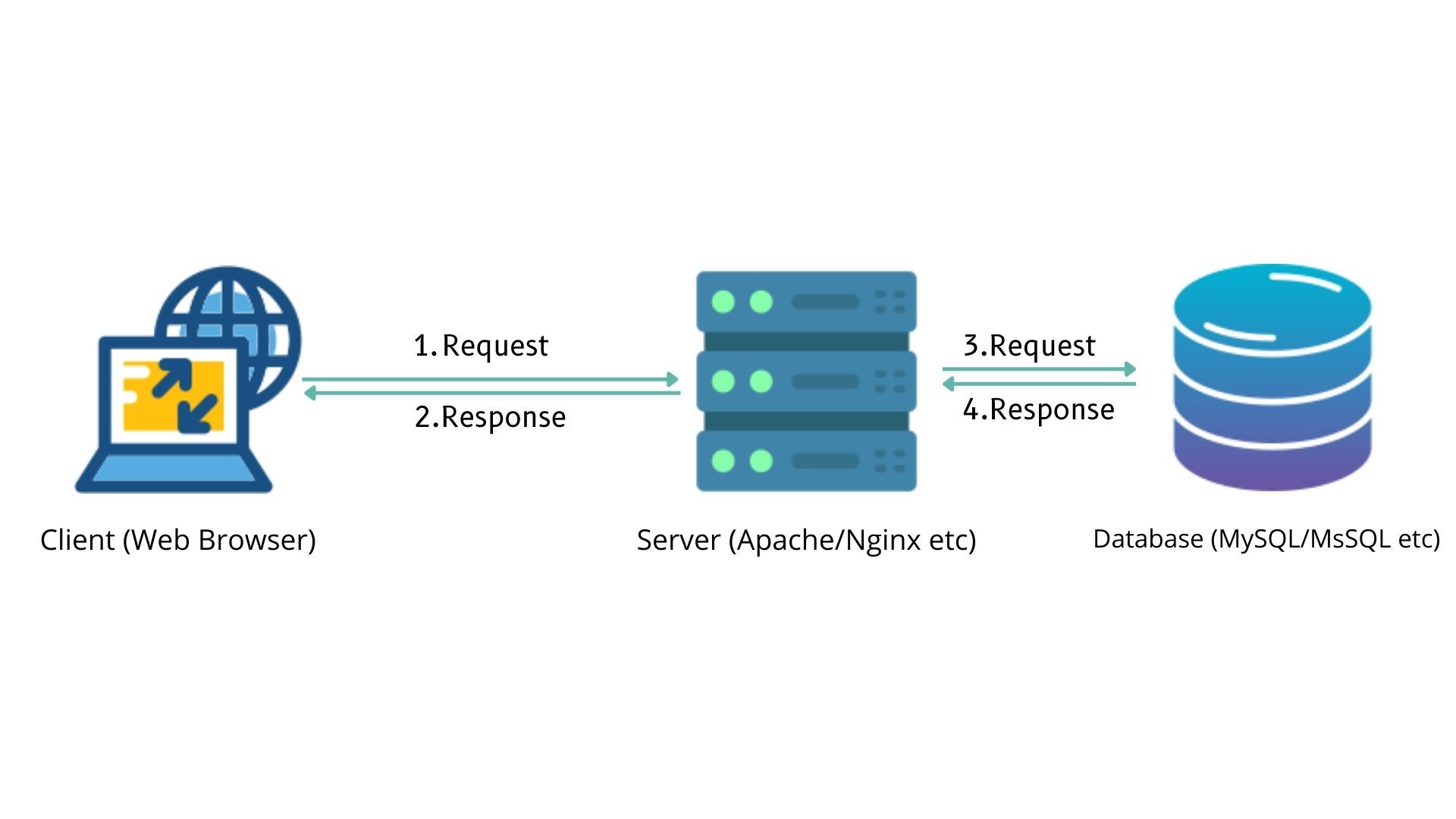
Client - Server Architecture (3 - Tiered)

In the case of client-server architecture, A web application is hosted on multiple servers, a Web Server and a Database Server, where the web server takes a request from clients and fetches the necessary data from the database, formats it and sends it back to the client requested.
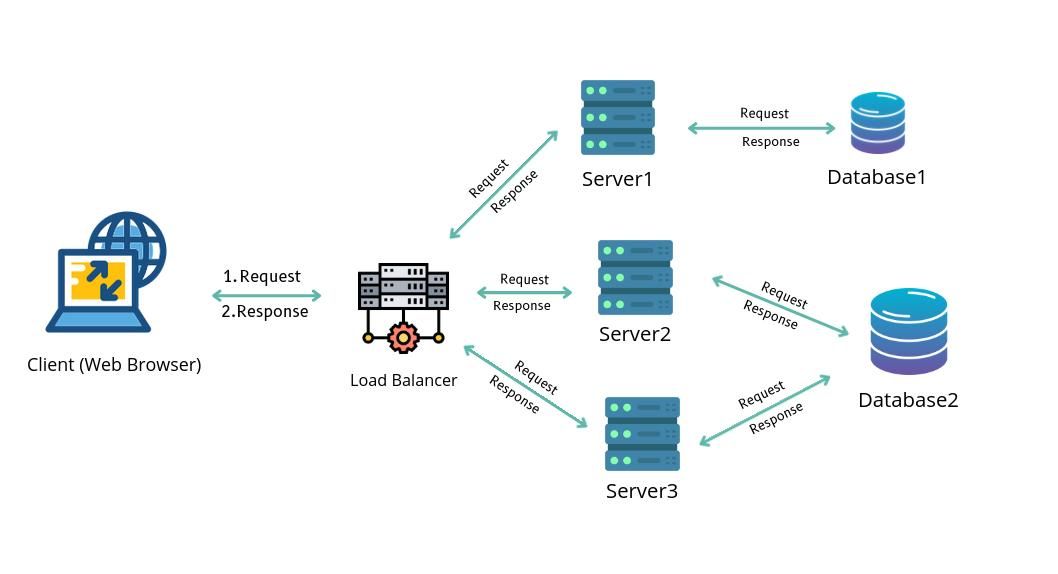
Client - Server (n-tier)

In the case of n-tier architecture, there can be any number of Web and Database servers, where all the traffic being received from the client is routed to the server with less load. Most of today's applications are deployed similarly to the above architecture.
Technologies
Technologies are generally classified into two types.
- Client Side Technologies
- Server Side Technologies.
Let's check out some examples. You might already be familiar with some technologies.

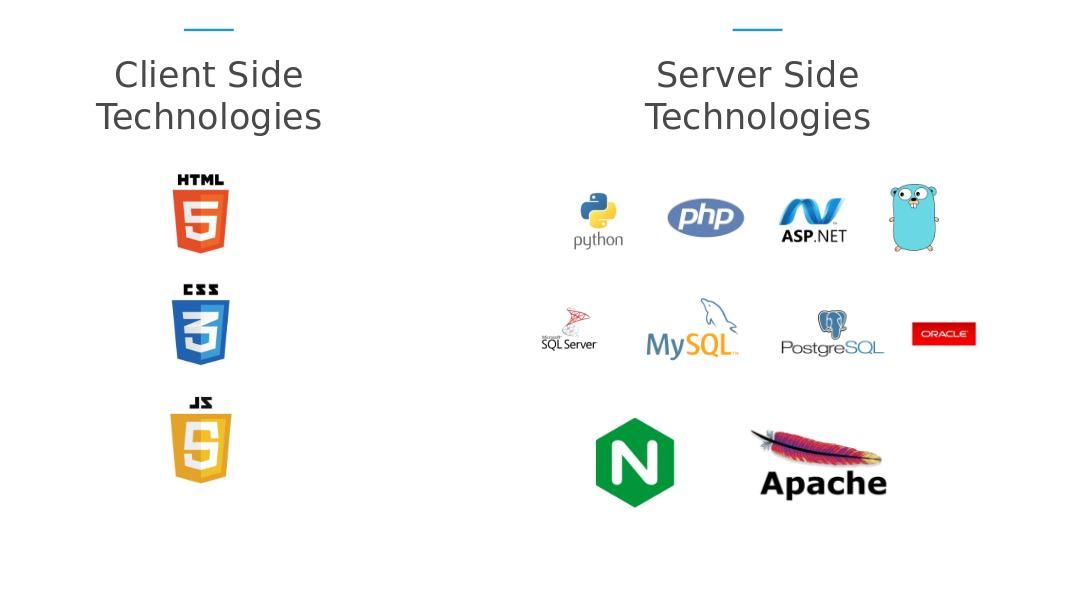
Client Side Technologies
Our browser understands HTML, CSS, and JavaScript technologies whenever the server sends information using them. The browser renders and displays the content in a human-readable format by hiding all complex code from the user's view.
Server Side Technologies
In the screenshot above, we highlighted a few programming languages like Python, PHP, Golang, etc., but there are many more server-side technologies. These high-level programming languages run on the server, process data, and format the data into a format the client can understand.
I hope you have some idea about the web and its technologies by now.
Next, we will learn about the HTTP basics, which are helpful for security assessments and used by developers and administrators to understand what the server says and take action based on it.