Challenge 5: XSS bypass Client-Side Length Limit
Learn why client-side validation cannot be trusted all the time and how it can be tampered with by browser debugging tools for exploiting XSS

Welcome back to learning Cross-Site Scripting(XSS) with the Kurukshetra. An app built by d4rk36.
Before we start, ensure the lab is up and running if you have not set up your lab yet. Feel free to refer back to the below link.

XSS Vulnerable App - By Design

Practicals
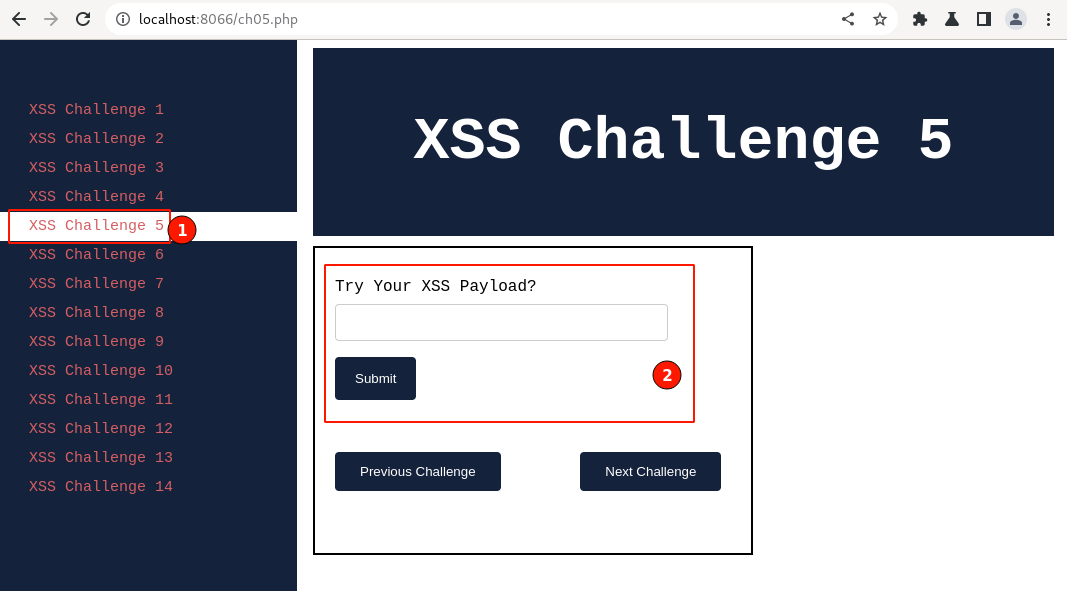
Post setting up the lab visit http://localhost:8066 and ensure it's accessible, then navigate to "XSS Challenge 5".

Give it a try with all the payloads we have learned so far.
I will go ahead and give it a try with our classic XSS payload.
Payload Try 1: Classic

Output:

Observe that we cannot enter any characters after "<sc". All the characters typed after are no longer considered.
What might be happening in the background?
Let's go ahead and view the page's HTML source code to understand further. Type "Ctrl + u" or right-click and select "View page source".
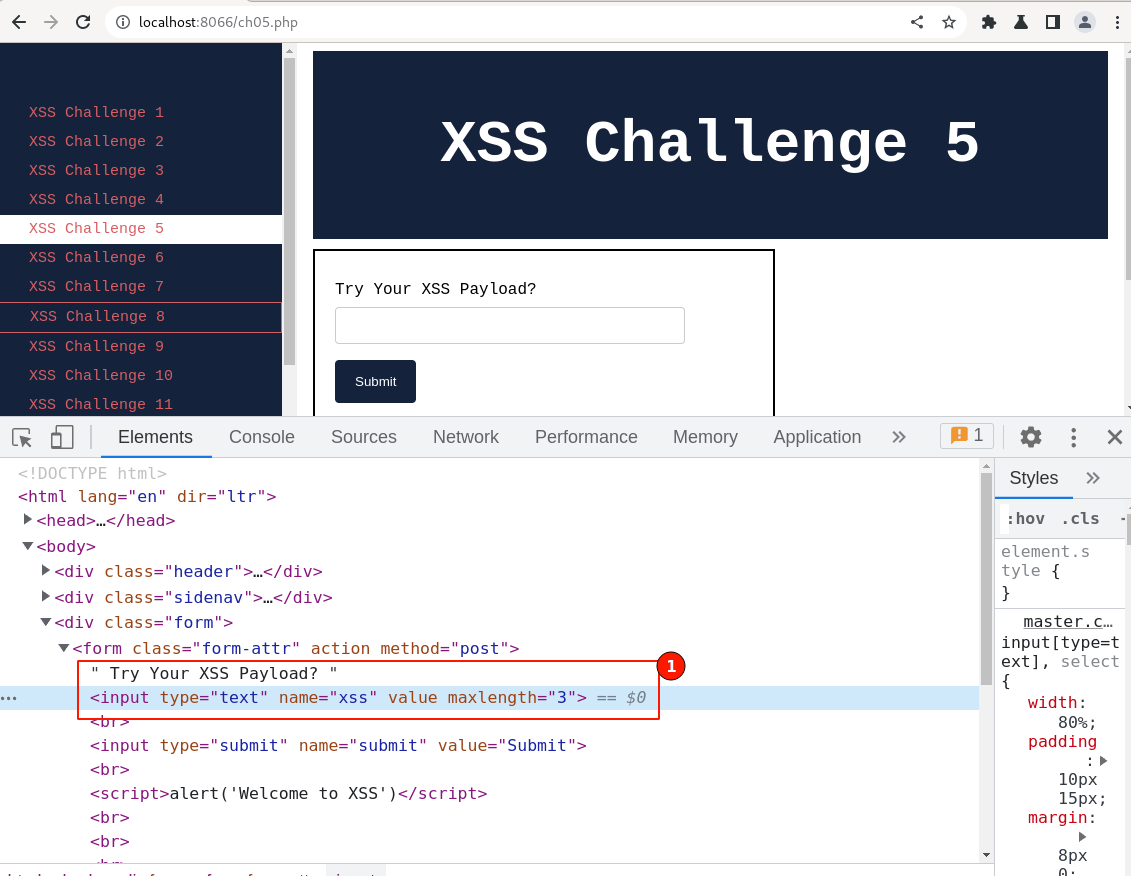
In the HTML source code, scroll down to the input field and you should be able to see the code similar to the one below.

For the current input field where we are trying to enter the values, the "max length is set to 3". For the same, we are not able to enter more than 3 characters in the input field.

Can we bypass the length limitations? Possible. let's give it a try.
In general, input validations for the applications will need to be validated both on the client side and on the server side.
In some cases, the input validations might be missing on either side.

Tampering Client Side validation
In our current scenario, we surely know that the length limitations for the characters are set on the client side. (i.e. maxlength="3" )
There are many ways to do it, in this article we shall be using a simple technique using the browser's inbuilt functionalities.
Output:

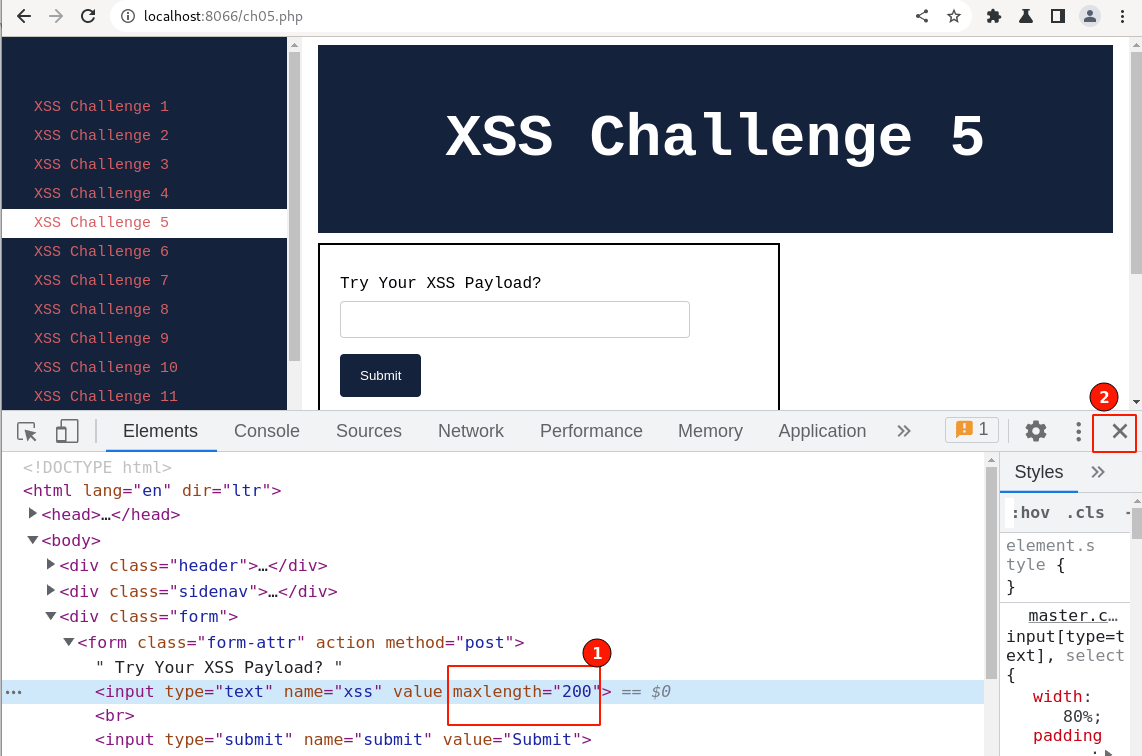
On the current output page, right-click on the input field and select "inspect". (In some cases, you might need to right-click on the input field and select "inspect" twice to narrow down to the exact position of the input HTML code)
Output from the "inspect" will be displayed below.

Double click on the maxlength="3" value field and change it to 200 or some bigger value.

Observe, now the length limitations on the client side are updated and then click on cross "x" to close the browser debugger.
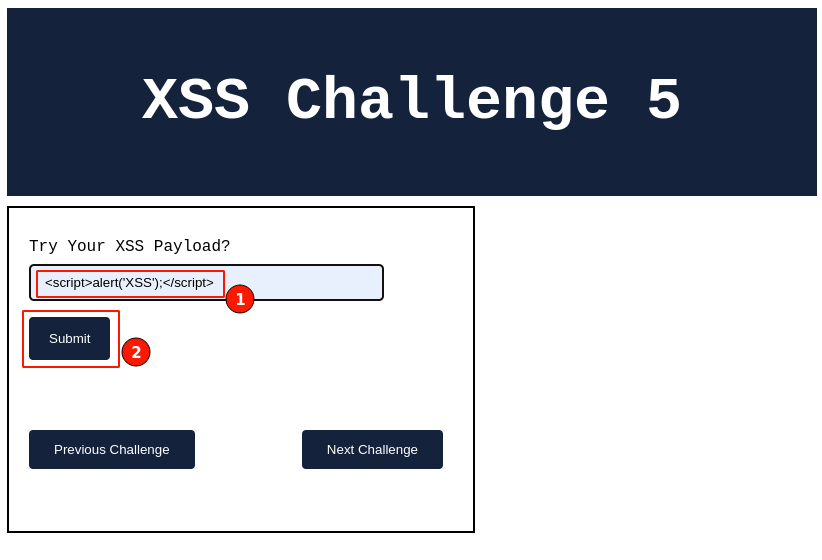
Let's go ahead and re-try out the classic XSS payload.

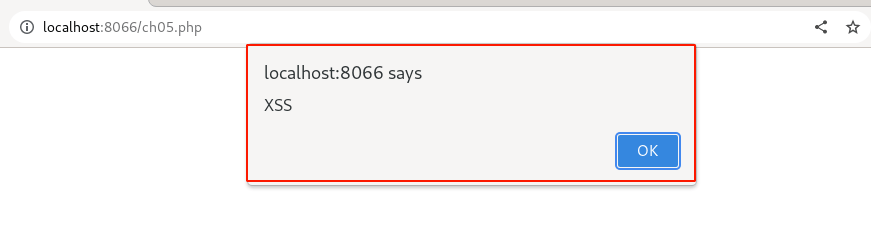
Output:

Yay!!! 🎉 we got an XSS pop-up.
Yes, We have successfully exploited the XSS vulnerability again by tampering with client-side validation checks.
One thing to take away from this article is all the validation checks applied on the input field need to be applied on both client side and on the server side.

Summary
In this article, we learned how client-side validation can be tampered with and bypassed to execute the XSS payload. Also, learned that the input validations need to be equally applied both on the client/server side.
Keep learning! 😃