Challenge 10: XSS bypass backslash escape
Check out how the XSS can be exploited in the HTML <div> tags and learn more about <img> tag-based XSS payload.

Today's article should be somewhat similar and like a recap. Will look at how the XSS can be exploited in the HTML <div> tags and explore <img> tag-based XSS payload
Before getting started, ensure your Kurukshetra lab is up and running. Feel free to refer back to the below link.

XSS Vulnerable App - By Design

XSS Challenge
You reached "XSS Challenge 10". Great to see your consistent progress. In the past article, we covered how the XSS vulnerability does not always need to be exploited using the same parameter. XSS can also be looked at in other parameters, which might depend on the param, or it can also be an appending parameter.
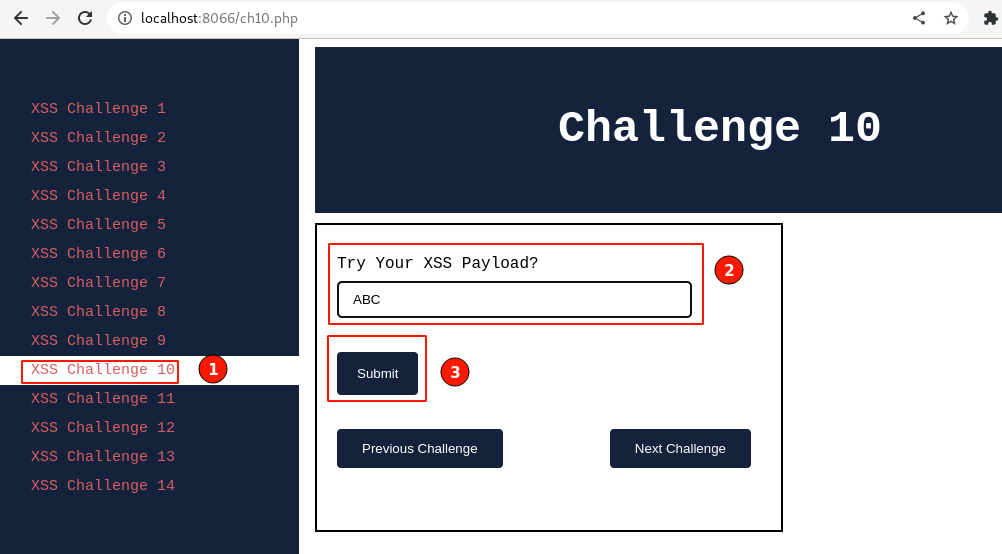
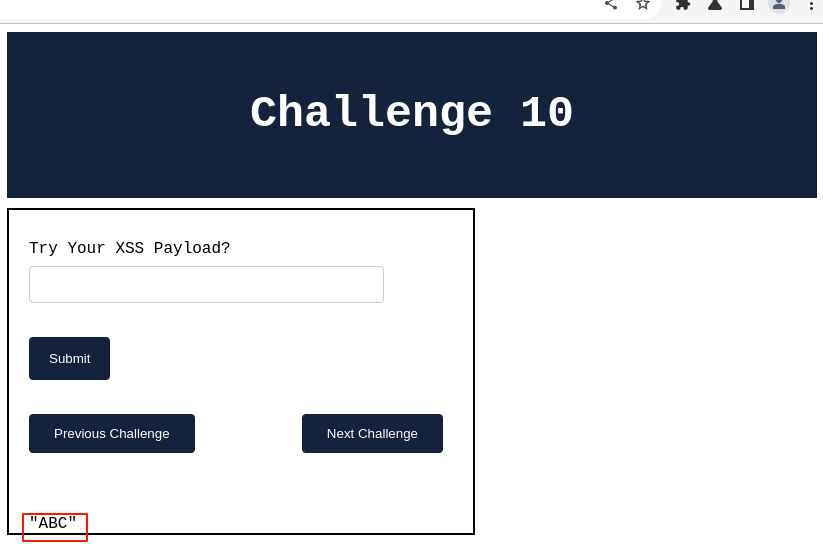
Let's get started with XSS Challenge 10. Visit: http://localhost:8066 and ensure it’s accessible, then navigate to “XSS Challenge 10“.

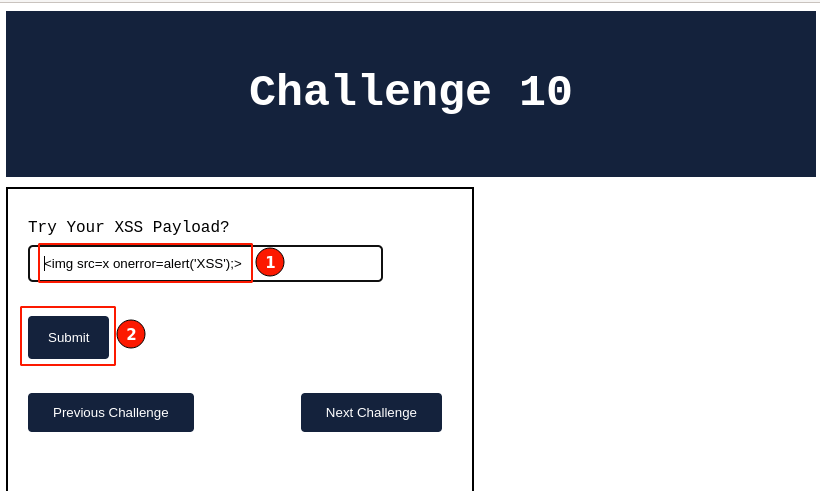
- Click and select the XSS Challenge 10 from the Kurukshetra app.
- Will fill out some random string saying “ABC” in the input field provided.
- Click on the “Submit” button.
Output:

Feel free to experiment with your XSS ideas before going ahead with the next steps.
Hope you have partially or successfully exploited it.
Viewing the Page Source
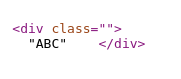
In the above screenshot, I have keyed the text "ABC" in the input field. Let’s verify how the text is being reflected back in the HTTP response code.
To do that, "Right-click" and select “View Page Source”, then search for the inserted string “ABC”.

Injected text is being reflected back at the bottom of the page, and this time, it’s inserted between the HTML div tags with double quotes appended.
Remember from the previous lessons, we can keep trying out the different XSS payloads, but at the same time need to gather the list of allowed characters as well which can help in crafting an XSS payload.
Going ahead, will be trying out all the payloads and narrow down to the allowed characters.
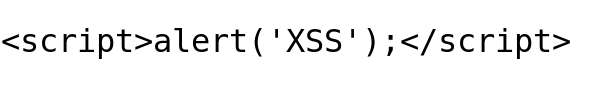
Payload 1 – Simple XSS

Browser Output:

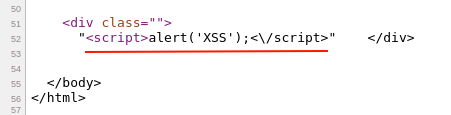
Page Source – Output:

Closely observing the closing "</script>", a “\” backslash is appended and turned the closing script to "<\/script>". This breaks the HTML syntax, as it’s expecting the closing script tag.
About Slash-Escape
The backslash escape is a technique used to prevent special characters from being interpreted as code in web applications. Currently, this application is using the same to block XSS attacks.
The above technique is good when used in combination with multiple XSS prevention techniques. (i.e., Defense in Depth).
Also, note that in the above case, the backslash “\” is only being appended to the slash in the closing script tag, not for any other special characters, which is an indication of poor XSS mitigation.

Yes, as mentioned in the heading. Not all HTML tags need to have a compulsory closing tag, and there are some HTML tags that work even if the closing tag is not provided. (say <IMG>, <SVG> etc.)
This time for a change will go ahead and try the HTML image tag payload than using the same routine one.
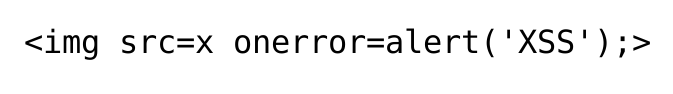
XSS Payload – HTML Image Tag

Breaking down the above payload into detailed steps.
- “<img>” is an HTML tag used for embedding images on a web page.
- “src” is an attribute of the HTML “<img>” tag that specifies the URL of the image file from where it needs to be loaded.
- “x” is a random value assigned to the “src” attribute forcibly. As there is no image file named “x“, the browser will fail to display/load the image.
- “onerror” is another attribute of the “<img>” tag that is called if an error occurs while loading the image.
- “alert(‘XSS’)” is a JavaScript function that displays an alert dialog box with the message “XSS”.
Putting it all together, when the web page containing this XSS payload is loaded in the browser, the browser will try to load the image file “x”. As the image file cannot be loaded due to non-existent, the onerror attribute is triggered and the JavaScript code alert(‘XSS’) is executed, which displays a pop-up message “XSS”.

Demo – HTML Image Tag XSS Payload
I will go ahead and insert the “<img>” tag-based payload and verify how the application behaves.

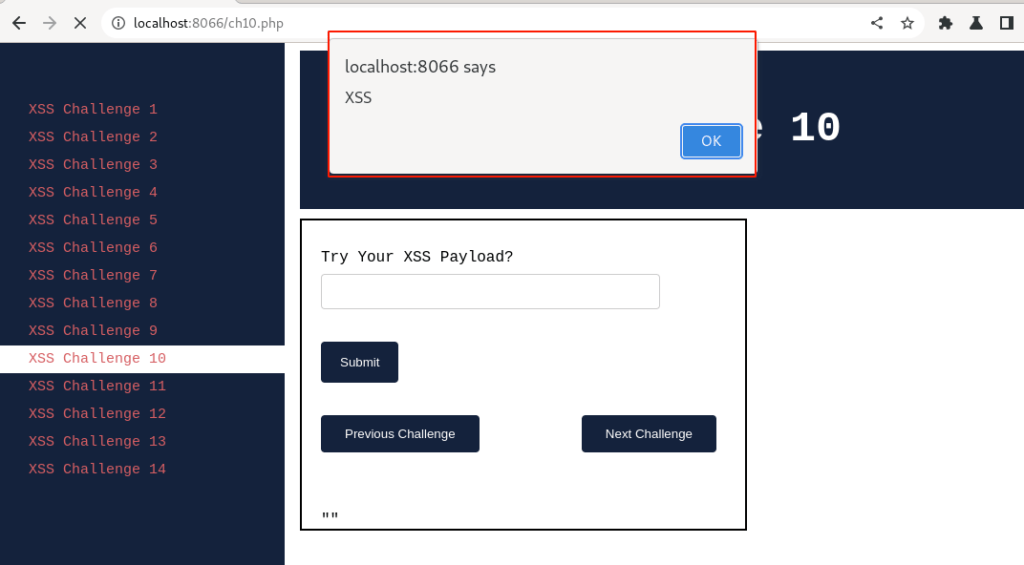
Output:

Wow!! 🎉 an XSS pop-up message. This confirms that our payload worked.
Lastly, let us go ahead and further verify by viewing the page source. Click “OK”,
Right-click on the page and select “View Page Source“. Then, search for the injected string.
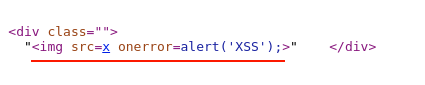
HTML Response

Observe, the payload is rightly aligned between the div tag and backslash and is no longer breaking the HTML syntax. By this, we have successfully solved the XSS challenge 10.

Summary
The following article covered one of the poorly implemented XSS fixes of escaping using backslash for special characters. That, too, only escapes the closing script tag. These limitations can be bypassed using HTML image tags and other ways. Therefore a "Defense-in-Depth" approach is needed to mitigate XSS vulnerability at multiple layers.