Challenge 1: Stored cross-site scripting attack
You will learn about what cross-site scripting vulnerability is, the types of cross-site scripting vulnerabilities, and how to identify a stored XSS vulnerability.

Welcome back to learning Cross-Site Scripting (XSS) vulnerability with the Kurukshetra app built by d4rk36.
This post will start with what an XSS vulnerability is and then will try to analyze the XSS challenges on the vulnerable app.
Ensure your lab is up and running if you have not set up your lab yet. Refer back to the below article.

XSS Vulnerable App - By Design

What is Cross-Site Scripting?
Cross-site scripting is also referred to as "XSS."
Cross-site scripting is an application flaw that takes a malformed input from the client (i.e., Browser or Proxy) and the server without verifying appends, then sends the input as it is back in an HTTP response without proper validation.
If you are not familiar with what HTTP is, check out the following HTTP Basics Tutorial to help you get started.
The malformed input lets an attacker inject malicious code(like HTML or JavaScript ) into the server's HTTP response and can change the application's behavior.
XSS vulnerability can be used to deface the landing pages of websites, which is called defacement. Stealing user sessions and gaining access to user accounts. Secretly log and monitor the victim's keystrokes, Control the victim's web browser, retrieve user-saved passwords from the browser, Or even redirect victims to a malicious page, and much more.
Additionally, XSS, combined with other security vulnerabilities, makes the attack more severe.
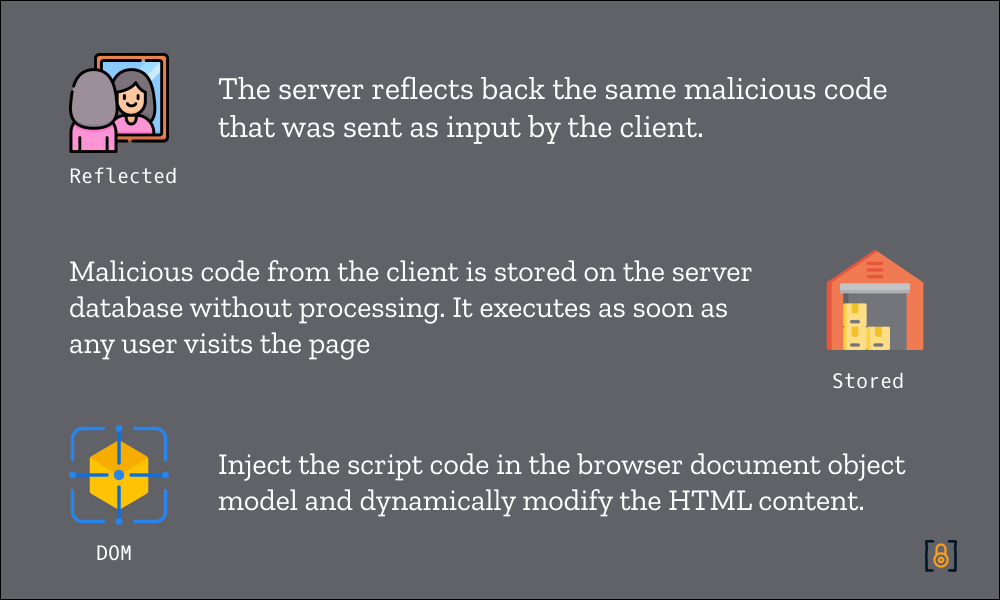
In total, there are three types of XSS vulnerabilities, as detailed below.


Stored XSS - Walkthrough
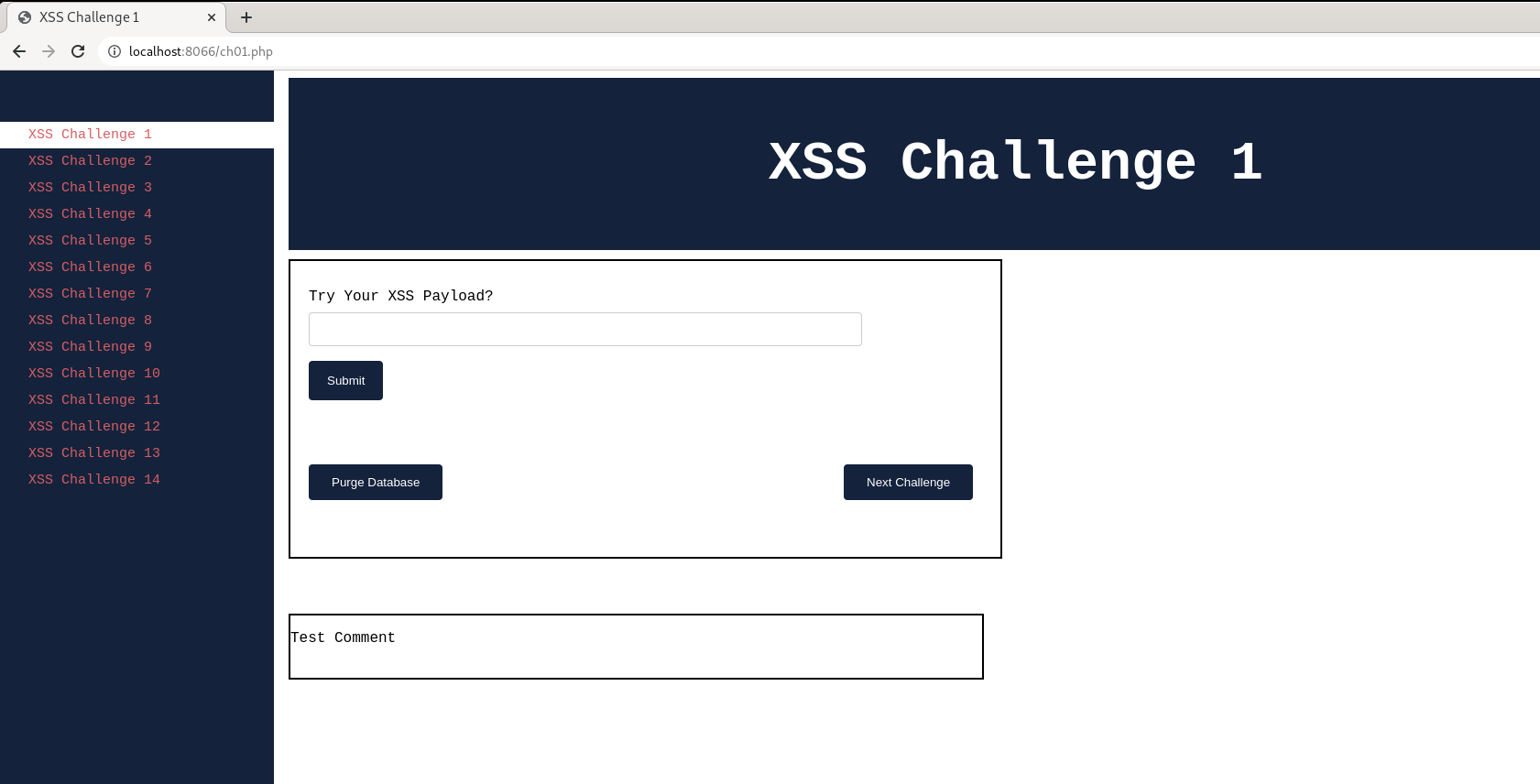
After setting up the lab, Visit http://localhost:8066. The vulnerable Kurukshetra application should be loaded as shown below.

Take some time to understand how the application functionality works before we start assessing.
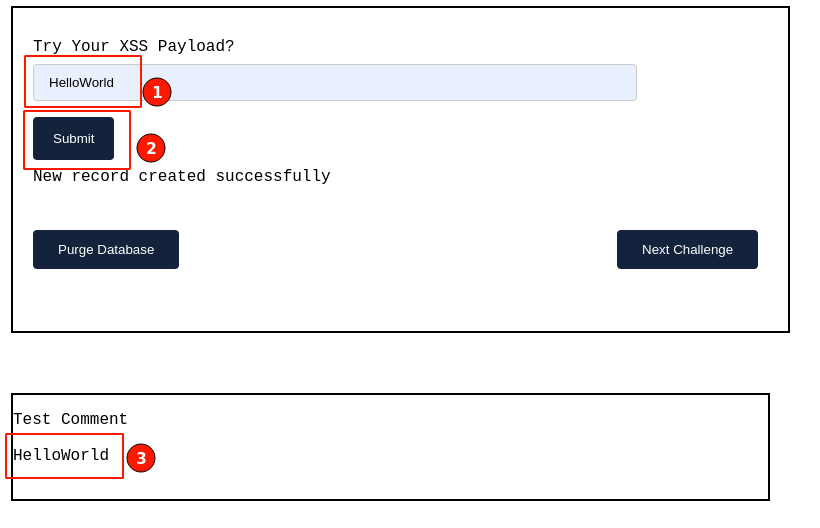
Try adding a simple "HelloWorld" string, and check how the input is appended to the below comments.

From the above behavior, we can understand that the given input is stored and displayed back.
💡This is one of the signs where you can check if it can accept any malformed input as well. Let's go ahead and try out the classic XSS payload.

<script> tag in HTML is used to extend the page capabilities and include interactivity, which will be used to test if it is possible to inject the code snippets.
alert() function in JavaScript is used to display the popup window.
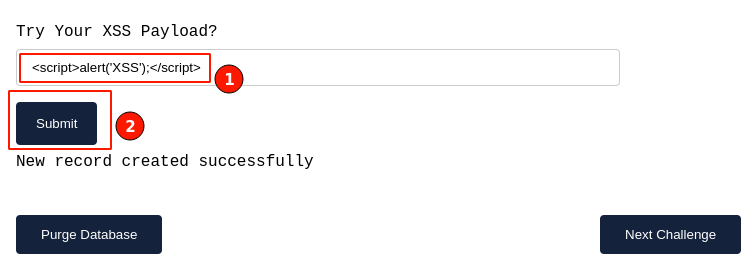
I will insert the script code to make things visually appealing, as displayed in the image below. When we see the popup window, it means our script code got injected and executed successfully.

Inject the script code in the input field and click the "Submit" button.
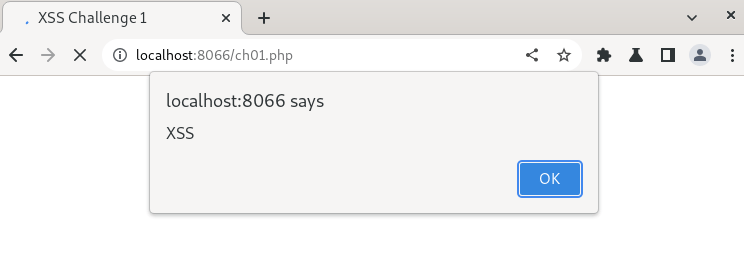
Immediately, a popup message will be displayed, as shown below, to confirm our script execution.

Click the "OK" button, and the application usually loads the page.
To further understand our script injection, Right-click, select "View Page Source," and then search for the above-injected script code.

The script code was injected as it was given. This confirms we could inject the malformed script code in the user input field.
Revisit the following page: http://localhost:8066/ch01.php. Observe the popup message will be displayed again.
This is what a stored cross-site scripting vulnerability is. Once the malformed input is injected, it will be executed every time the page is loaded. If multiple users are using the same application, then the script code will also be executed for each and every individual victim as well.
Attackers can use the above type of functionality to deface the page and completely change it based on malicious intent using JavaScript and HTML code. Similarly, write a malicious piece of code to steal all the authenticated users' session tokens and reuse it for accessing the user's account without passwords. Or even redirect victims to a malicious page, etc.
🎉 This type of behavior is called Stored Cross-Site Scripting vulnerability. Yay! We found a stored cross-site scripting vulnerability and solved XSS Challenge 1.
About XSS Payloads
The above example demonstrates a simple XSS code snippet.
You might be wondering how I would ever be able to create those script payloads, and I am not even familiar with JavaScript and that stuff.
Well, lots of security researchers have already done most of the work related to payloads for you. You all need to know when to use it and what needs to be changed based on your scenario. As the experience grows, you will be able to write your own custom payloads for yourself.
Here is a repository of "PayloadsAllThings" that you might need to bookmark it.
You will find a lot of information on different vulnerabilities and their payloads. Just search for "XSS Injection".
Go ahead and try out with a wide range of XSS payloads and see how the application behaves.
Clean up - XSS Data
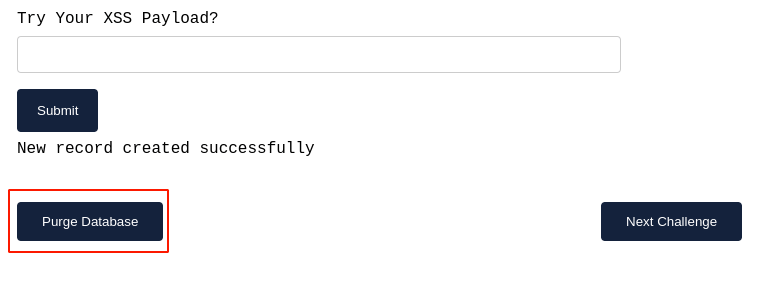
It might become annoying if we keep getting too many popups, which can even impact usability.
Click on the "Purge Database" button to eliminate the annoying popups and start fresh.


Conclusion
I hope you learned about the different types of cross-site scripting vulnerabilities. Organizations are using the most secure coding frameworks and best practices, but they might still miss out due to complex application ecosystems, which can give way to XSS vulnerabilities. The above example demonstrates how improper coding practices can be used to exploit stored XSS vulnerabilities, and fixing them as soon as possible as part of security assessments can reduce the huge impact on production systems.